
Indian Tadka
Mobile App
The product:
Project prompt: Creating a menu and ordering app for the Indian Tadka food truck
Project duration
Exercise project with google certification course
Project Overview
The Problem:
Busy working adults who need easy access to healthy food ordering options because they have no time to cook meals for themself
The Goal :
Our Indian tadka app will let users order food online, affecting busy people by letting them skip the in-store line and saving them time. We will measure effectiveness by tracking orders, scheduling orders and filtering options
Understanding the user
User Research Personas Problem Statements User Journey Maps
User Research: Summary
I conducted interviews to understand the users I was designing for and their needs.
A primary user group identified through research was working adults who don't have time to cook meals. Time was not the only factor limiting users from cooking at home.
Other user problems included obligations, interests, options or challenges that make it difficult to get groceries for cooking or go to restaurants in person.
User research: Pain Points
Time
Working adults are too busy to spend time on meal prep
Options
Less healthy options available for regular users
Accessibility
Platform for ordering food are not equipped with assistive technologies
AI
Text heavy menus in apps are often difficult to read and order from
Persona

Persona
Problem Statement
Vikalp is new to the city and needs easy access to varieties of food ordering options because they love to experiment and has no time to cook dinner for themself
Persona
Problem Statement
Leah is a busy working adult who needs easy access to healthy food ordering options because they have no time to cook dinner for themself

![Google UX Design Certificate - User Journey Map [Example].jpg](https://static.wixstatic.com/media/0baf2c_3b8dbd902f394af18e0920a97f662087~mv2.jpg/v1/fill/w_644,h_362,al_c,lg_1,q_80,enc_avif,quality_auto/0baf2c_3b8dbd902f394af18e0920a97f662087~mv2.jpg)
User Journey Map
Goal: Order food from a food delivery app
User Flow
Open
App
-
User Flow of a menu and ordering app for an Indian Tadka App
Home
screen
Search
location
Select food truck location
Order from here?
N Y
N Y
Select
Food
Add to
Cart
Browse
Menu
Order
screen
Order
screen
Go to checkout
Insert checkout info
Action
Decision
Screen
Direction
Confirm
Order?
N Y
Order
confirmation
Storyboard
Big picture


Close up
Starting The Design
Paper wireframes
Digital wireframes
Low-fidelity prototype
Usability studies

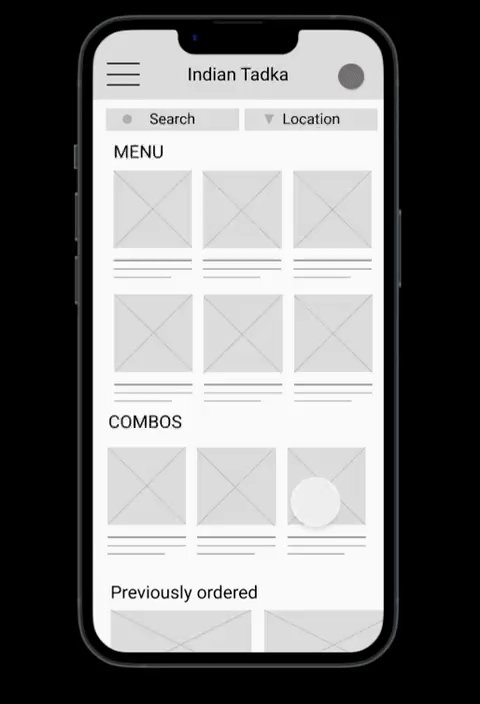
Paper Wireframes
Elements: Search Bar, Images, Location, Offers, Reviews




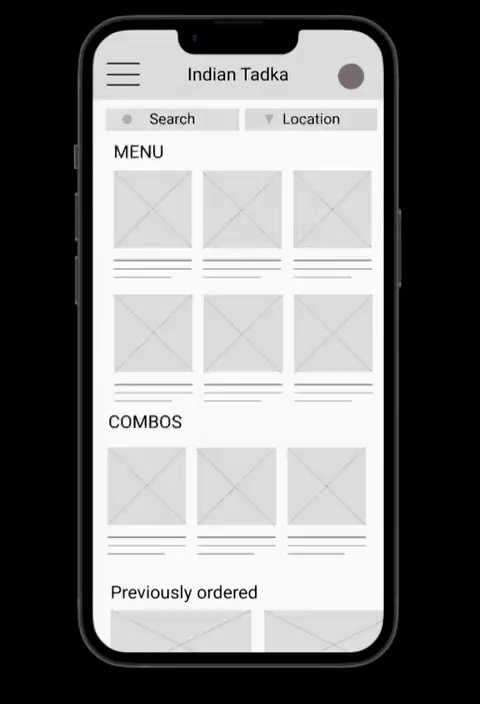
Digital Wireframes












-
Gestalt Principles in wireframes
Similarity
Proximity
Common Region
Identical shapes and font sizes


Proper positioning
Uniform formatting

Enough space
Consistant font Usage
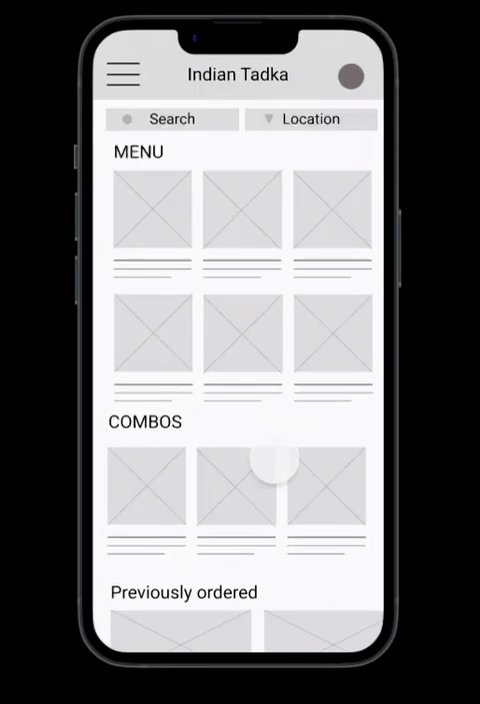
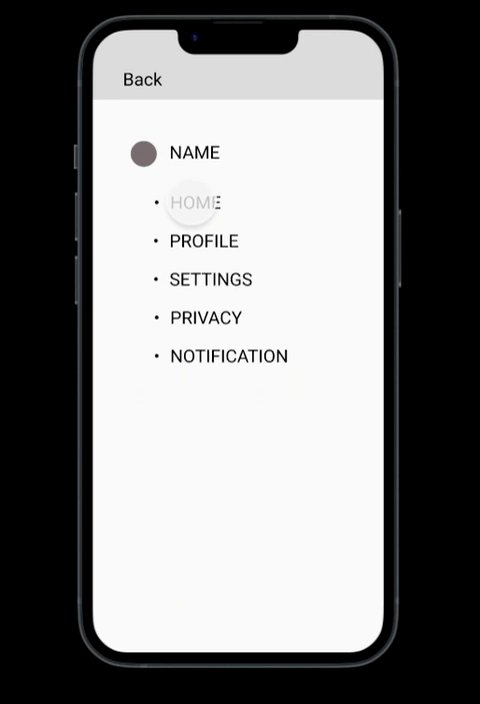
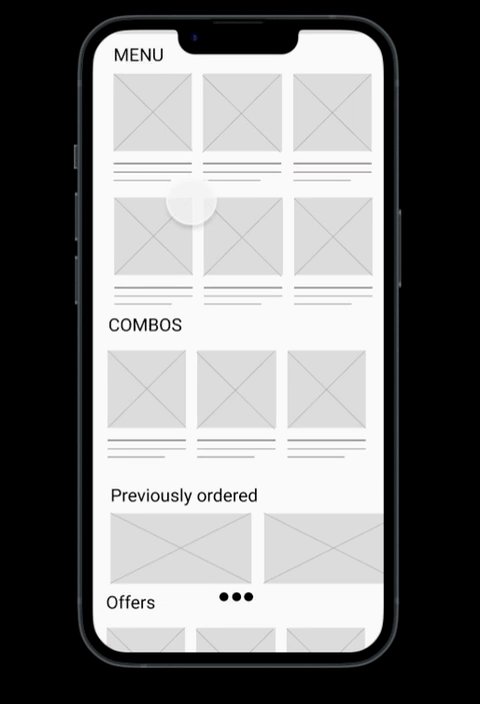
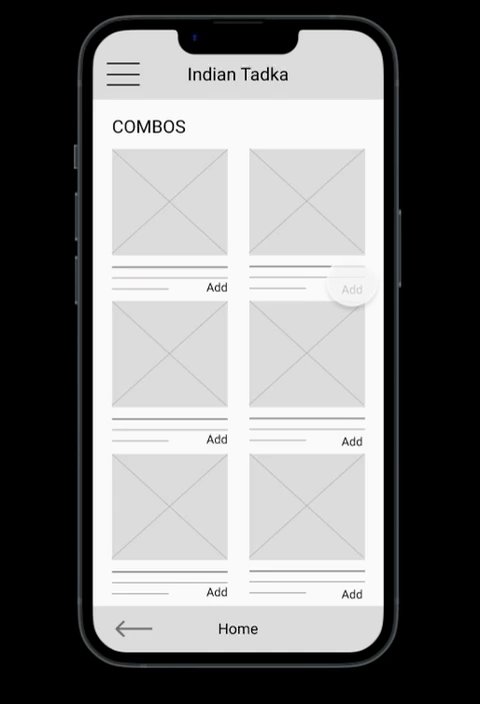
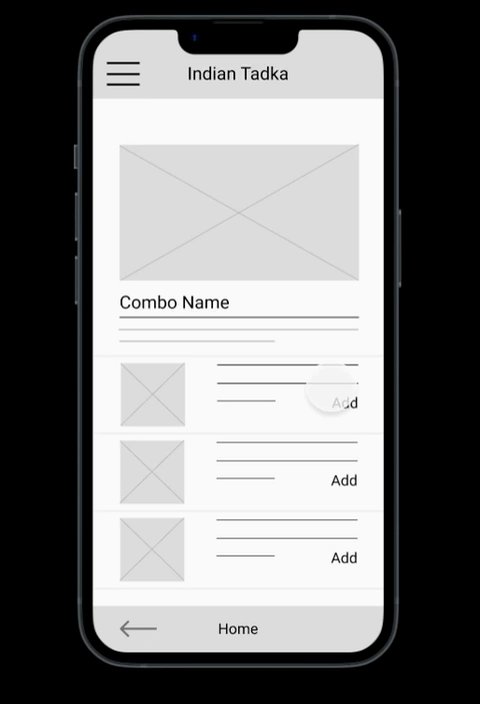
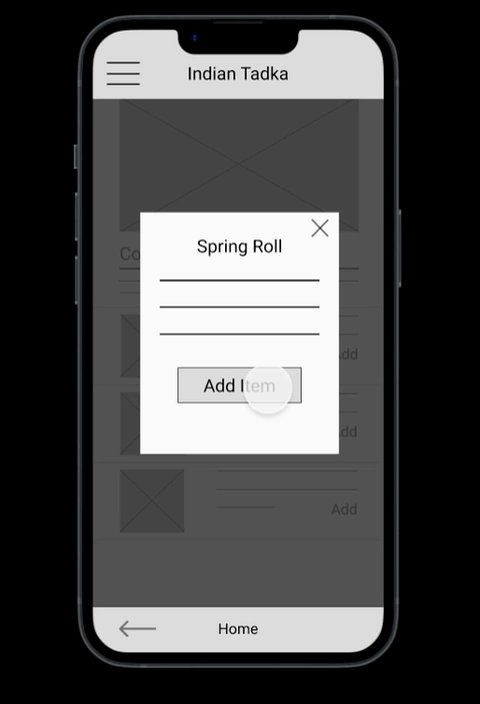
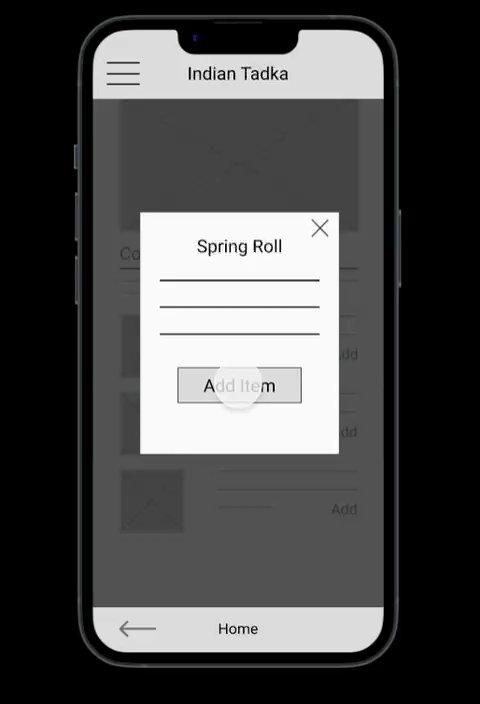
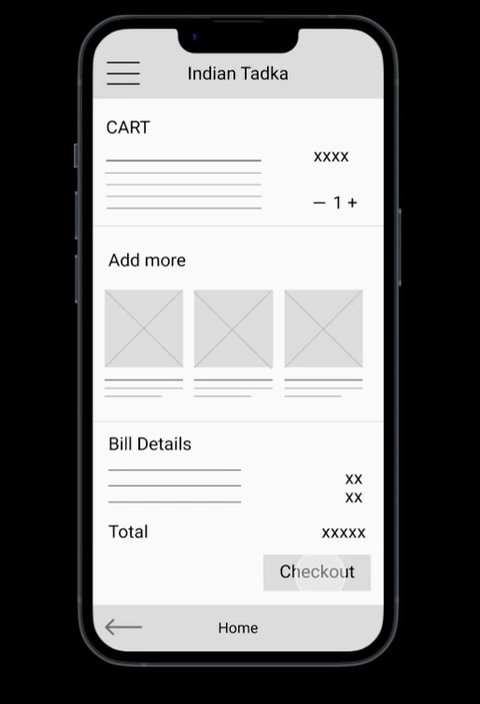
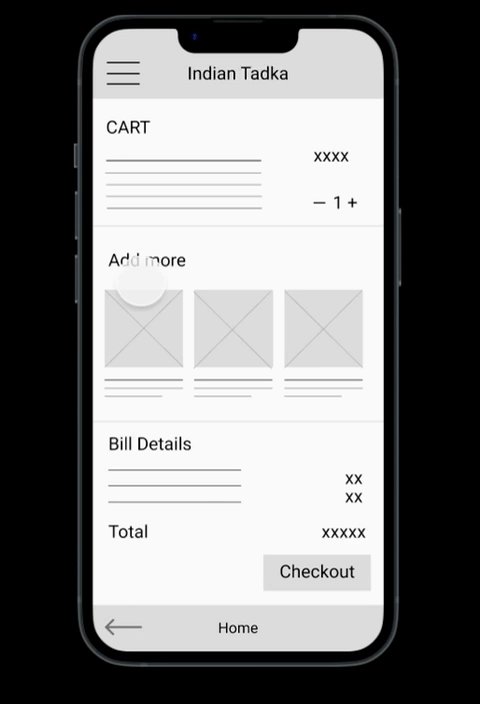
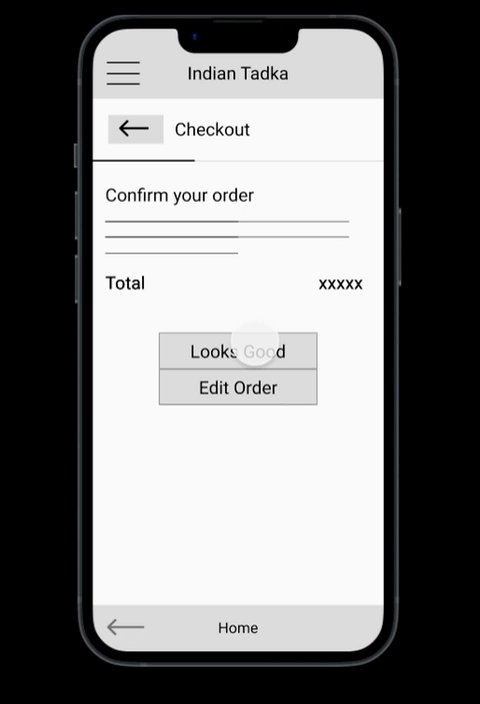
Low - Fidelity Prototype




1
2
3
4
Usability Studies
-
Study Details
Project Background
We’re creating a Indian tadka app to attract and retain customers in our online system. We noticed that our competitors offer dedicated mobile apps for their customers to order through, and they have been very successful. We want to create a product that can compete in the market, improve sales, and increase customer satisfaction.
Research Questions
-
How long does it take for a user to select and order a meal in the app?
-
Are users able to successfully order the combos that they want?
-
What can we learn from the steps users took to order a combo meal?
-
Are there any parts of the combo meal ordering process where users are getting stuck?
-
Is the payment process easy for the customer?
Participants
7 participants
Participants between the ages of 18-62 who reside in metropolitan and suburb areas. Participants order out at least once a week.
Methodology
25-30 minutes
United States, remote
Unmoderated usability study)
Users were asked to order a combo meal on a low-fidelity prototype
Prototype Tested
The low-fidelity app prototype for Indian Tadka was tested and can be viewed here.
-
Themes
-
People want to order combo meals quickly
Supporting evidence from the usability study.
-
5 out of 7 total participants said they wanted to order their combo in under five minutes
-
4 out of 7 total participants expressed a desire to save orders for easy re-ordering
“I like the profile feature, but, strangely, there’s no way to store my order so I can order it again next time.”
— Alan East, a consumer from Denver, Colorado
-
People want a customisation option
Supporting evidence from the usability study.
-
4 out of 7 total participants said they wanted the ability to choose food options
-
3 of those participants noted that they would like an option for gluten-free or low-calorie options.
“I’m gluten-intolerant, so I would really like the option to choose a crust that meets my dietary needs.”
— Noemi Hirsch, pizza consumer from Boulder, Colorado
-
People want a delivery option
Supporting evidence from the usability study.
-
6 out of 7 total participants said they wanted an option for delivery in addition to pickup
“With my busy schedule, it’s not always easy to drive to the store and back. Sometimes I just want to kick back, relax, and get some food delivered. Easy.”
— Ky Lim, pizza consumer from Highlands Ranch, Colorado
-
Insights & Recommendations
Research insights
FAST ORDERING
Users need a way to order more quickly without having to go through the full “Build a combo meal…
CUSTOMISATION
Users need better customization options when building their own combo
DELIVERY
Users need a way to order food for delivery.
-
Recommendation
-
Add a “save combo” option in the user profile so users can reorder quickly.
-
Add a way for users to customize their food options so they have expanded options for their dietary needs and preferences.
-
Add a delivery option in the checkout process so users can order from the comfort of their home.
Refining the Design
#DDAA00
#183F4E
#EB3223
#FFFFFF
#D9D9D9
#000000
High-fidelity Prototype
Get Started
Home

Food categories listed
Choose
Similarity
Identical shapes and font sizes
.png)
Favorites listed for easy access
.png)
.png)

Scroll
Down
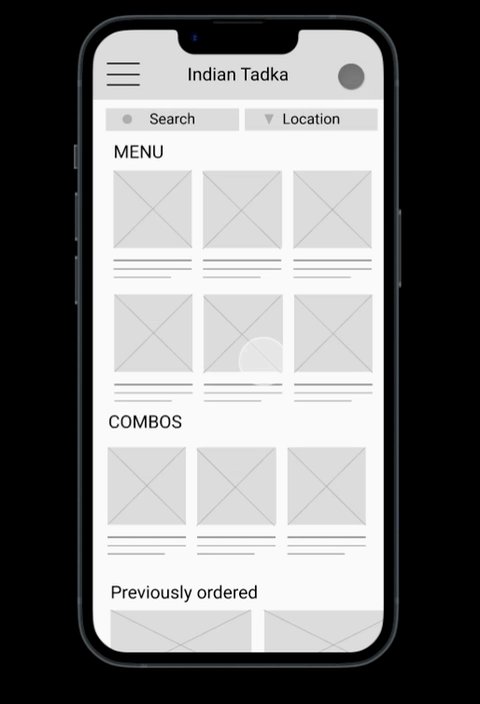
Home page
Build
Combo
Meals
Provided
Filter Option
for fast access
.png)
Details
Similarity
Uniform Formatting
Finalise
Highlighting Cancel and Add item for next action

Save your favorite meals
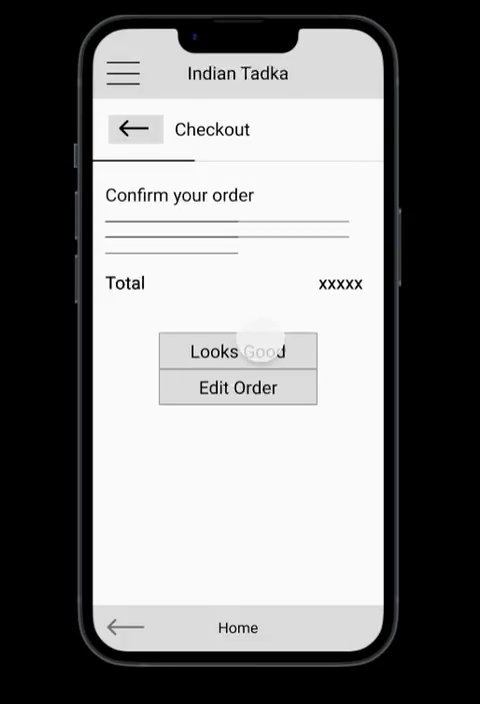
Checkout 2
.png)
.png)
Cart
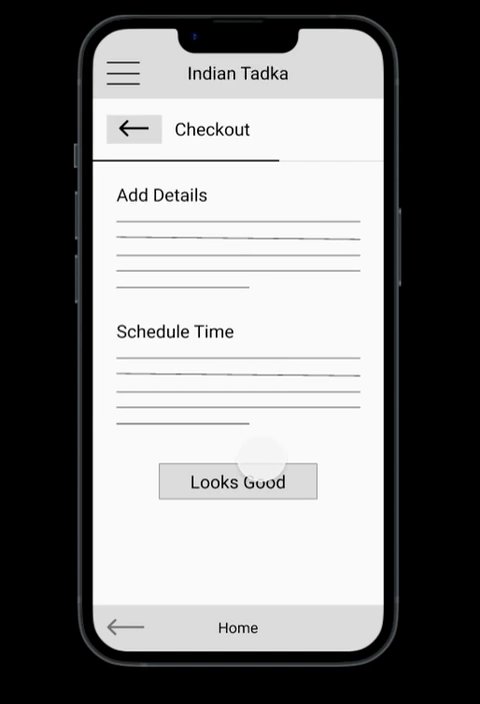
Checkout 1
Proximity
Proper positioning
Highlighting next action and avoiding deceptive patterns in design
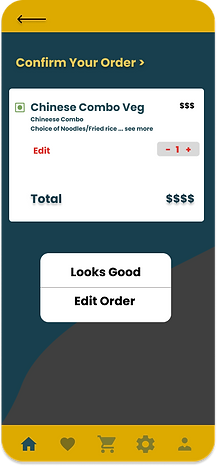
Bill amount before confirmation
Scheduling time for pre-orders
and address
confirmation
.png)
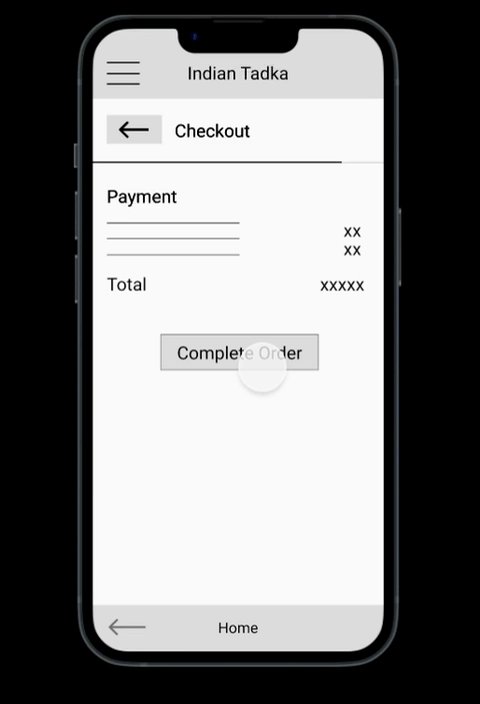
Checkout 3
Confirmation
Payment options before confirmation
.png)
.png)
Common Region
Enough Space
Order confirmation
Home or Track option provided